Write accessible documents for people with dyslexia or visual impairment
This article helps you to make your information more accessible, including information on your website.
All UK organisations, including schools, public sector bodies and businesses have to comply with the Equality Act – that includes making sure what you write is accessible. The good news is that some of this is dead easy.
Background
The Equality Act means that we have an ‘anticipatory duty’ to make reasonable adjustments. That means we should not wait until it becomes a problem for someone.
The British Dyslexia Association indicates that 10% of adults have dyslexia.
Up to 4% of the population relies on some sort of assistive technology because of a visual impairment (VI).
This can include:
- Screen reading software
- Refreshable braille displays
- Screen magnifiers
Follow these seven tips and your info will be more accessible for your readers with both dyslexia and VI.
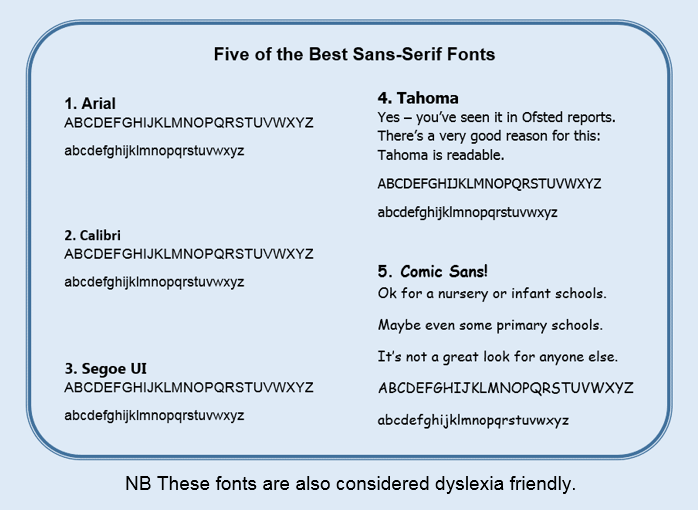
1. Accessible Fonts
A serif is a small decoration to finish off letters.
Serif fonts include these decorations. The extra detail makes the fonts less readable. Avoid serif fonts such as Times New Roman.
Instead choose a sans-serif font. Sans-serif means “without serif”, so without the decoration that makes the font harder to read.

2. More accessible font tips
These six bullet points are ‘quick wins’ as you can follow them with almost no effort needed compared to what you have been doing before.
- Bold? Yes. This highlights key info and is more legible.
- Underline? No: It’s harder to read.
- Italics? No: It’s harder to read.
- Size? 14 or 16 for headings. 11 or 12 for your main text.
- Cursive script? No: It’s harder to read.
- Text in capitals? No: It’s harder to read.

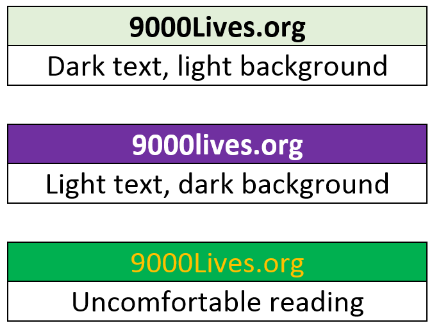
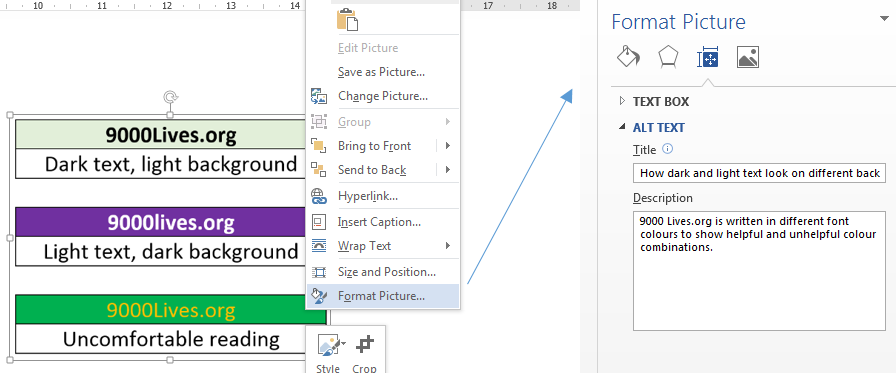
3. Use a good contrast
This means light text on a dark background or vis-a-versa.
It’s considered dyslexia friendly to add a pale background to your text.
Certain bright colour combinations can make text uncomfortable to read. Don’t give your reader a headache!
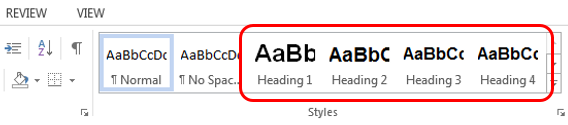
4. Use accessible headings
Word has Headings 1 to 5. They add invisible code that helps screen reader users skip between important bits. Use them.

Always use Heading 1 for your main title. Then use Heading 2 & 3 for subheadings depending on how important the subheading is. You’ll not need Heading 4 or 5 unless you have a complex document.
In Word, you’ll find headings in the Styles section:
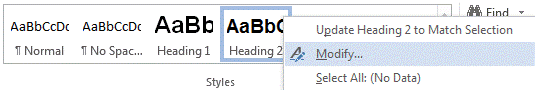
If you find this turns your headings light blue, that’s easy to change. Just right click on your Heading 1, 2, 3 etc and then click modify:

Once you click modify, simply pick your font, colour, size and bold.
5. Add Alt Text

This means adding a description to any picture you use. Think about describing the image to someone over the phone: What does it tell you.
If you use more than 25 words, you are going on too long.
Be short and sweet with your description.
- Right click on image.
- Click Format image.
- Click Layout and Properties.
- Add your text.
Sense, a charity that supports blind and deaf people, have written a great explanation of how to inclusively deal with images. Click here to read it.
6. Use an accessible document format
MS word and pdfs are safe bets. However, pdfs are only accessible if you have saved the document as a pdf. If you scan a document and save it as a pdf, then it is very unlikely that it will be accessible. This is because screen readers can’t ‘read’ photos or images, only text. When a screen reader is asked to read the scanned image of your word doc, it will say things like “Empty document” which is no help to the blind person.
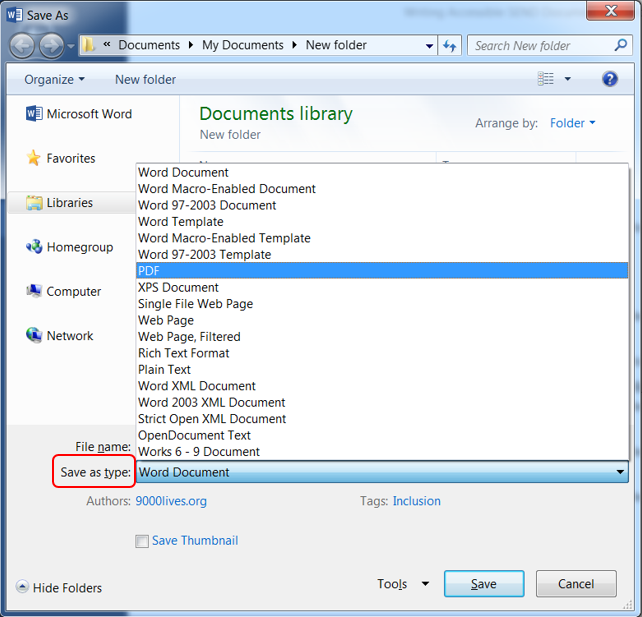
7. Easily convert Word docs to pdfs
Following on from point 6 (i.e. never print your word doc and scan it to make it a pdf)…

If you have written a word doc, it’s easy to convert it to pdf.
- In the File menu, click Save As.
- Then click Save as type.
- Select PDF.
- Click Save.
What if I don’t have time to check all my documents?
Then don’t. Decide what is realistic at the present time.
See this as a three – five year project and make improvements when a document or policy is reviewed.
Some steps are easy (e.g. changing from cursive to a sans-serif font, using size 12, not using scanned pdfs). You may need to add the finer details later.
In Summary, use:
- Word or non-scanned Pdf
- Word’s tools to mark headings as headings
- Alt text for images
- Size 12 serif font
- Bold text for headings (size 14-16)
- Text that has a good contrast with the background
Want to try a screen reader?
There are several free options. A good one to try is NV Access screen reader – click here.
Extra Accessibility Plan help for schools only
Where can I get more advice or support?
- To ask questions or get support for your accessibility, documents or policies, contact us.
Other Interesting reads
Get in touch
Have a question? Think we could help you? Please contact us to discuss how we might help you.
Drop us an email or give us a call
director@9000lives.org
0788 42 42 719


